Разделы сайта
Выбор редакции:
- Цитаты великих людей о россии и русских
- Интересные высказывания о жизни
- Новый порядок уплаты страховых взносов
- К чему снится ленин, ленин во сне
- Как закрыть аджику из кабачков на зиму?
- Как замариновать семгу для шашлыка Правильный маринад семги для шашлыка
- Пастила из яблок в домашних условиях: простые пошаговые рецепты
- Салат из курицы с черносливом и грецкими орехами
- Рецепты разных зеленых щей со щавелем и с капустой, грибами, рыбой, крапивой, фасолью
- Суп с мясом и картошкой: рецепты простые и очень простые
Реклама
| Введение в события. Несколько простых примеров onclick на языке javascript |
|
Некоторые программы с применением JavaScript event работают напрямую с вводимыми пользователем данными. Момент возникновения и порядок таких взаимодействий не могут быть предсказаны заранее. Обработчики событийРеагировать на нажатие клавиши можно, постоянно считывая ее состояние, чтобы поймать момент нажатия клавиши, прежде чем она снова не будет отпущена. Именно так обрабатывался ввод данных на примитивных машинах. Более прогрессивным является определение нажатия клавиши и его постановка в очередь. Затем программа может периодически проверять очередь новых событий и реагировать на то, что там находит. В таком случае программа должна не забывать просматривать очередь и делать это часто. В период от нажатия клавиши и до обнаружения программой этого события, она фактически не отвечает на запросы. Такой подход называется поллингом (опросом ). Большинство программистов стараются избегать его, если это возможно. Самым лучшим способом считается реализация системы, которая дает коду возможность реагировать на события, когда они происходят. Браузеры реализуют ее, предоставляя возможность регистрировать функции обработчиков для конкретных JavaScript event : Кликните по этому документу, чтобы активировать обработчик. addEventListener("click", function() { console.log("You clicked!"); });Функция addEventListener регистрируется таким образом, что ее второй аргумент вызывается всякий раз, когда происходит событие, описанное первым аргументом. События и узлы DOMКаждый обработчик событий браузера регистрируется в контексте. При вызове функции addEventListener она вызывается как метод для всего окна, так как в браузере глобальный диапазон эквивалентен объекту window . Каждый элемент DOM имеет свой собственный метод addEventListener , который позволяет отслеживать события именно в этом элементе: Нажмите на меня Здесь нет обработчика. var button = document.querySelector("button"); button.addEventListener("click", function() { console.log("Button clicked."); });В данном примере обработчик подключен к узлу кнопки. JavaScript mouse events приводит в действие обработчик, а клик в остальной части документа — нет. Установив для узла атрибут onclick , мы получим тот же результат. Но узел имеет только один атрибут onclick , поэтому можно зарегистрировать для каждого узла только один обработчик. Метод addEventListener позволяет добавлять любое количество обработчиков. Так мы застрахованы от случайной замены обработчика, который уже был зарегистрирован. Метод removeEventListener , вызывается с аргументами, аналогичными addEventListener . Он удаляет обработчик: Одноразовая кнопка var button = document.querySelector("button"); function once() { console.log("Done."); button.removeEventListener("click", once); } button.addEventListener("click", once); Чтобы отменить функцию обработчика, мы задаем для нее имя (например, once ). Так мы передаем ее как в addEventListener , так и в removeEventListener . Объекты событийХотя мы не упоминали об этом в приведенных выше примерах, в функции обработчиков JavaScript event передается аргумент: объект события. Он предоставляет дополнительную информацию о событии. Например, если мы хотим знать, какая клавиша мыши была нажата, нужно получить значение свойства объекта события which : Кликните по мне любой клавишей мыши var button = document.querySelector("button"); button.addEventListener("mousedown", function(event) { if (event.which == 1) console.log("Left button"); else if (event.which == 2) console.log("Middle button"); else if (event.which == 3) console.log("Right button"); }); Информация, хранящаяся в объекте, различается зависимости от типа события. Свойство объекта type всегда содержит строку, идентифицирующую событие (например, «click » или «mousedown «). РаспространениеОбработчики событий (например, JavaScript touch events ), зарегистрированные для родительских узлов, также будут принимать события, которые происходят в дочерних элементах. Если была нажата кнопка, находящаяся внутри абзаца, обработчики событий абзаца также получат событие click . Событие распространяется от узла, в котором оно произошло, в родительский узел и в корень документа. После того, как все обработчики, зарегистрированные в конкретном узле, вступили в действие по очереди, возможность реагировать на событие получают обработчики, зарегистрированные для всего окна. В любой момент обработчик события может вызвать для объекта события метод stopPropagation , чтобы предотвратить распространение события дальше. Это может быть полезно, когда у вас есть кнопка внутри другого интерактивного элемента, и вы не хотите, чтобы при нажатии кнопки активировалось поведение, заданное для клика мышью по внешним элементам. В следующем примере мы регистрируем обработчики «MouseDown » как для кнопки, так и для абзаца. При клике правой клавишей (JavaScript mouse events ) обработчик вызывает метод stopPropagation , который предотвращает запуск обработчика абзаца. При нажатии на кнопку другой клавишей мыши запускаются оба обработчика: Абзац и в нем кнопка. var para = document.querySelector("p"); var button = document.querySelector("button"); para.addEventListener("mousedown", function() { console.log("Handler for paragraph."); }); button.addEventListener("mousedown", function(event) { console.log("Handler for button."); if (event.which == 3) event.stopPropagation(); });Большинство объектов событий имеют свойство target , которое указывает на узел, в котором они возникли. Вы можете использовать это свойство, чтобы случайно не обрабатывать какое-то событие, которое распространяется вверх из узла. Также можно использовать JavaScript event target , чтобы расширить диапазон события определенного типа. Например, если у вас есть узел, содержащий длинный список кнопок, более удобно зарегистрировать один обработчик клика для внешнего узла и использовать свойство target , чтобы отслеживать, была ли нажата кнопка, а не регистрировать экземпляры обработчика для всех кнопок: A B C document.body.addEventListener("click", function(event) { if (event.target.nodeName == "BUTTON") console.log("Clicked", event.target.textContent); }); Действия по умолчаниюСо многими событиями связаны действия по умолчанию. Если вы нажмете на ссылку, то перейдете к целевому элементу ссылки. Если нажмете стрелку вниз, браузер прокрутит страницу вниз. Если вы кликните правой клавишей мыши, откроется контекстное меню. Для большинства типов событий обработчики JavaScript event вызываются до выполнения действий по умолчанию. Если не нужно, чтобы выполнялось поведение по умолчанию, нужно вызвать для объекта события метод preventDefault . Его использовать для реализации пользовательских сочетаний клавиш или контекстных меню. Или, чтобы переопределить поведение, которое ожидают пользователи. Ниже приводится ссылка, по которой нельзя перейти: MDN var link = document.querySelector("a"); link.addEventListener("click", function(event) { console.log("Nope."); event.preventDefault(); }); Старайтесь не делать так, если у вас нет на это веских причин. В зависимости от браузера некоторые события не могут быть перехвачены. В Google Chrome , например, сочетание клавиш (event keycode JavaScript ) для закрытия текущей вкладки (Ctrl-W или Command-W ) не может быть обработано с помощью JavaScript . События клавишКогда пользователь нажимает клавишу на клавиатуре, браузер запускает событие «keydown «. Когда он отпускает клавишу, срабатывает событие «keyup «: Эта страница становится фиолетовой, когда вы нажимаете клавишу V. addEventListener("keydown", function(event) { if (event.keyCode == 86) document.body.style.background = "violet"; }); addEventListener("keyup", function(event) { if (event.keyCode == 86) document.body.style.background = ""; });Также это событие срабатывает, когда пользователь нажимает и удерживает клавишу, или пока клавиша удерживается. Например, если требуется увеличить скорость персонажа в игре, нажав на клавишу со стрелкой, и снова уменьшить ее, отпустив клавишу, то нужно быть осторожным, чтобы не увеличивать скорость каждый раз, пока клавиша нажата. В предыдущем примере использовано свойство объекта event keycode JavaScript . С его помощью определяется, какая именно клавиша была нажата или отпущена. Ноне всегда очевидно, как привести числовой код клавиши к фактической клавише. Для считывания значений клавиш букв и цифр используется код символа Unicode . Он связан с буквой (в верхнем регистре ) или цифрой, обозначенной на клавише. Метод charCodeAt для строк позволяет получить это значение: console.log("Violet".charCodeAt(0)); // → 86 console.log("1".charCodeAt(0)); // → 49 С другими клавишами связаны менее предсказуемые коды клавиш. Лучший способ определить нужный код, это поэкспериментировать. Зарегистрировать обработчик события нажатия клавиши, который фиксирует коды клавиш, которые он получает, и нажать нужную клавишу. Такие клавиши, как Shift , Ctrl , Alt порождают события, как обычные клавиши. Но при отслеживании комбинаций клавиш также можно определить, нажаты ли эти клавиши, по свойствам событий клавиатуры и JavaScript mouse events : shiftKey , ctrlKey , altKey и metaKey : Чтобы продолжить, нажмите Ctrl-Space. addEventListener("keydown", function(event) { if (event.keyCode == 32 && event.ctrlKey) console.log("Continuing!"); });События «keydown » и «keyup » предоставляют информацию о фактическом нажатии клавиш. Но что, если нам нужен сам вводимый текст? Получать текст из кодов клавиш неудобно. Для этого существует событие, «keypress «, которое срабатывает сразу после «keydown «. Оно повторяется вместе с «keydown «, пока клавиша нажата. Но только для клавиш, с помощью которых производится ввод символов. Свойство charCode в объекте события содержит код, который может быть интерпретирован, как код символа Unicode . Мы можем использовать функцию String.fromCharCode , чтобы преобразовать этот код в строку из одного символа. Установите фокус ввода на этой странице и наберите что-нибудь. addEventListener("keypress", function(event) { console.log(String.fromCharCode(event.charCode)); });Узел DOM , в котором происходит событие зависит, от того элемента, который находился в фокусе ввода при нажатии клавиши. Обычные узлы не могут находиться в фокусе ввода (если не установить для них атрибут tabindex ), но такие элементы, как ссылки, кнопки и поля формы, могут. Если никакой конкретный элемент не выделен фокусом ввода, то в качестве целевого узла для событий клавиши и JavaScript touch events выступает document.body . Клики мышиНажатие клавиши мыши также приводит в действие ряд событий. События «mousedown » и «mouseup » похожи на «keydown » и «keyup «. Они запускаются, когда нажата и отпущена клавиша мыши. Данные события возникают в узлах DOM, на которые был наведен указатель мыши, когда возникло событие. Для общего узла, к которому относилось как нажатие, так и освобождение клавиши мыши, после события «mouseup » запускается событие «click «. Например, если нажать клавишу мыши на одном пункте, а затем переместить курсор на другой пункт и отпустить кнопку, то событие «click » будет происходить в элементе, который содержит оба эти пункта. Если два клика возникли близко друг к другу, также запускается событие «dblclick » (двойной клик ). Оно возникает после второго клика. Чтобы получить точную информацию о месте, где произошло событие мыши, нужно получить значение свойств pageX и pageY , которые содержат координаты события (в пикселях ) относительно левого верхнего угла документа. Ниже приведена реализация примитивной программы для рисования. Каждый раз при нажатии мыши в документе (под курсором ) добавляется точка: body { height: 200px; background: beige; } .dot { height: 8px; width: 8px; border-radius: 4px; /* закругленные углы */ background: blue; position: absolute; } addEventListener("click", function(event) { var dot = document.createElement("div"); dot.className = "dot"; dot.style.left = (event.pageX - 4) + "px"; dot.style.top = (event.pageY - 4) + "px"; document.body.appendChild(dot); }); Свойства clientX и clientY подобны pageX и pageY , но они относятся к видимой части документа. Они могут использоваться для сравнения координат мыши с координатами, возвращаемыми функцией getBoundingClientRect . Движение мышиКаждый раз, когда перемещается курсов мыши, срабатывает событие «mousemove » из набора JavaScript mouse events . Оно может быть использовано для отслеживания положения мыши. Это применяется при реализации возможности перетаскивания элементов мышью. В следующем примере программа выводит на экран панель и устанавливает обработчики событий таким образом, что при перетаскивании эта панель становится уже или шире: Потяните за край панели, чтобы изменить ее ширину: var lastX; // Отслеживает последнюю позицию X мыши var rect = document.querySelector("div"); rect.addEventListener("mousedown", function(event) { if (event.which == 1) { lastX = event.pageX; addEventListener("mousemove", moved); event.preventDefault(); // Предотвращает выделение } }); function buttonPressed(event) { if (event.buttons == null) return event.which != 0; else return event.buttons != 0; } function moved(event) { if (!buttonPressed(event)) { removeEventListener("mousemove", moved); } else { var dist = event.pageX - lastX; var newWidth = Math.max(10, rect.offsetWidth + dist); rect.style.width = newWidth + "px"; lastX = event.pageX; } }Обратите внимание, что обработчик «mousemove » зарегистрирован для всего окна. Даже если во время изменения размеров мышь выходит за пределы панели, мы все равно обновляем ширину панели и прекращаем JavaScript touch events , когда клавиша мыши была отпущена. Мы должны прекратить изменение размера панели, когда пользователь отпускает клавишу мыши. К сожалению, не все браузеры устанавливают для событий «mousemove » свойство which . Существует стандартное свойство buttons , которое предоставляет аналогичную информацию, но оно также поддерживается не во всех браузерах. К счастью, все основные браузеры поддерживают что-то одно: либо buttons , либо which . Функция buttonPressed в приведенном выше примере сначала пытается использовать свойство buttons , и, если оно не доступно, переходит к which . Когда курсор мыши наводится или покидает узел, запускаются события «mouseover » или «mouseout «. Они могут использоваться для создания эффектов при наведении курсора мыши, вывода какой-нибудь подписи или изменения стиля элемента. Чтобы создать такой эффект, недостаточно просто начать его отображение при возникновении события «mouseover » и завершить после события «mouseout «. Когда мышь перемещается от узла к одному из его дочерних элементов, для родительского узла происходит событие «mouseout «. Хотя указатель мыши не покинул диапазон распространения узла. Что еще хуже, эти JavaScript event распространяются так же, как и другие события. Когда мышь покидает один из дочерних узлов, для которого зарегистрирован обработчик, возникнет событие «mouseout «. Чтобы обойти эту проблему, можно использовать свойство объекта события relatedTarget . В случае возникновения события «mouseover » оно указывает, на какой элемент был наведен курсор мыши до этого. А в случае возникновения «mouseout » — к какому элементу перемещается указатель. Мы будем изменять эффект наведения мыши только, когда relatedTarget находится вне нашего целевого узла. В этом случае мы изменяем поведение, потому что курсор мыши был наведен на узел из-за его пределов (или наоборот ): Наведите курсор мыши на этот абзац. var para = document.querySelector("p"); function isInside(node, target) { for (; node != null; node = node.parentNode) if (node == target) return true; } para.addEventListener("mouseover", function(event) { if (!isInside(event.relatedTarget, para)) para.style.color = "red"; }); para.addEventListener("mouseout", function(event) { if (!isInside(event.relatedTarget, para)) para.style.color = ""; });Функция isInside отслеживает родительские связи заданного узла или пока не будет достигнута верхняя часть документа (когда node равен нулю ). Либо не будет найден родительский элемент, который нам нужен. Эффект наведения гораздо проще создать с помощью псевдоселектора CSS:hover , как показано в следующем примере. Но когда эффект наведения предполагает что-то более сложное, чем просто изменение стиля целевого узла, тогда нужно использовать прием с использованием событий «mouseover » и «mouseout » (JavaScript mouse events ): События прокруткиКаждый раз, когда элемент прокручивается, в нем срабатывает JavaScript scroll event . Его можно использовать для отслеживания того, что в данный момент просматривает пользователь; для отключения анимации, расположенной вне окна просмотра. В следующем примере мы выводим индикатор прогресса в правом верхнем углу документа и обновляем его, чтобы он по частям заливался другим цветом по мере прокрутки страницы вниз: .progress { border: 1px solid blue; width: 100px; position: fixed; top: 10px; right: 10px; } .progress > div { height: 12px; background: blue; width: 0%; } body { height: 2000px; } Scroll me... var bar = document.querySelector(".progress div"); addEventListener("scroll", function() { var max = document.body.scrollHeight - innerHeight; var percent = (pageYOffset / max) * 100; bar.style.width = percent + "%"; });Установив для элемента свойство position или fixed , мы получим тот же результат, что и при установке position:absolute . Но так мы также блокируем прокрутку элемента вместе с остальной частью документа. В результате индикатор прогресса будет статически закреплен в верхнем углу. Внутри него находится еще один элемент, размер которого изменяется в соответствии с текущим прогрессом. В качестве единиц измерения при установке ширины мы используем % , а не рх , чтобы размеры элемента изменялись пропорционально размеру индикатора прогресса. Глобальная переменная innerHeight содержит высоту окна, которую мы должны вычесть из общей доступной прокручиваемой высоты документа. Нельзя прокручивать окно ниже при достижении нижней части документа. С innerHeight также может использоваться innerWidth . Разделив pageYOffset (текущую позицию окна прокрутки ) на максимально допустимую позицию прокрутки и умножив на 100, мы получаем процент для индикатора прогресса. Вызов preventDefault для JavaScript scroll event не предотвращает прокрутку. Обработчик события вызывается только после того, как происходит прокручивание. События фокуса вводаКогда элемент находится в фокусе ввода, браузер запускает в нем событие «focus «. Когда фокус ввода снимается, запускается событие «blur «. Эти два события не имеют распространения. Обработчик родительского элемента не уведомляется, когда дочерний элемент выделяется фокусом ввода. В следующем примере выводится подсказка для текстового поля, которое в данный момент находится в фокусе ввода: Имя: Возраст: var help = document.querySelector("#help"); var fields = document.querySelectorAll("input"); for (var i = 0; i < fields.length; i++) { fields[i].addEventListener("focus", function(event) { var text = event.target.getAttribute("data-help"); help.textContent = text; }); fields[i].addEventListener("blur", function(event) { help.textContent = ""; }); }Объект окна получает события «focus » и «blur «, когда пользователь переходит или покидает вкладку, окно браузера, в котором выводится документ. Событие загрузкиКогда завершается загрузка страницы, для объектов тела документа и окна возникает JavaScript event «load» . Оно используется для планирования инициализации действий, для которых требуется загрузка всего документа. Не забывайте, что содержимое запускается сразу, когда встречается этот тег. Иногда это слишком рано. Например, когда скрипт должен сделать что-то с частями документа, которые загружаются после тега .
Когда мы закрываем страницу или переходим на другую (например, нажав на ссылку ), срабатывает событие «beforeunload «. Оно применяется, чтобы предотвратить возможность случайной потери пользователем того, с чем он работал, после закрытия документа. Предотвращение выгрузки страницы выполняется не с помощью метода preventDefault . Вместо этого, из обработчика возвращается строка. Она используется в диалоговом окне, в котором у пользователя спрашивается, хочет ли он остаться на странице или покинуть ее. Этот механизм гарантирует, что у пользователя будет возможность покинуть страницу, даже если запущен вредоносный скрипт, целью которого является удержание посетителя на странице. Последовательность выполнения скриптовЗапустить выполнение скрипта могут разные факторы: считывание тега, возникновение события. Метод requestAnimationFrame , задает вызов функции, перед тем как будет заново построена следующая страница. Это еще один способ, с помощью которого могут запускаться скрипты. События JavaScript select events и все остальные могут запускаться в любой момент, но в одном документе два скрипта никогда не запустятся одновременно. Если скрипт уже выполняется, обработчикам событий и фрагментам кода, запланированным другим скриптом, придется подождать своей очереди. Именно по этой причине документ замирает, когда скрипт работает в течение длительного времени. Браузер не реагирует на клики и другие события, поскольку не может запустить обработчики событий, пока текущий скрипт не закончит работу. Некоторые среды программирования позволяют создавать несколько потоков исполнения, которые запускаются одновременно. Обеспечив возможность выполнять одновременно несколько задач, можно повысить скорость выполнения программы. Но когда у нас есть несколько действий, которые затрагивают те же части системы одновременно, программе становится сложнее выполнять их. Если нужно запустить процессы в фоновом режиме без замораживания страницы, браузеры предоставляют нам то, что называется web workers . Это изолированная среда JavaScript , которая работает с документом вместе с основной программой и может общаться с ним только путем отправки и получения сообщений. Предположим, что в файле с именем code/squareworker.js у нас есть следующий код: addEventListener("сообщение", function(event) { postMessage(event.data * event.data); }); Представьте себе, что возводимое в квадрат число является очень большим, затягивающим вычисление, и нужно выполнить вычисления в фоновом потоке. Этот код запускает web workers , посылает ему несколько сообщений и выводит ответы: var squareWorker = new Worker("code/squareworker.js"); squareWorker.addEventListener("message", function(event) { console.log("The worker responded:", event.data); }); squareWorker.postMessage(10); squareWorker.postMessage(24); Функция postMessage отправляет сообщение, которое инициирует возникновение в приемнике события «message «. Скрипт, который создал web workers , отправляет и получает сообщения через объект Worker . С помощью этого объекта среда взаимодействуют с создавшим ее скриптом, посылая информацию и прослушивая его в своем глобальном с оригинальным скриптом. Установка таймеровФункция setTimeout похожа на requestAnimationFrame . Она задает вызов еще одной функции, которая будет вызываться позже. Но вместо того, чтобы вызывать функцию при следующем формировании страницы, она ждет определенное количество миллисекунд. В этом примере JavaScript event фон страницы из синего становится желтым через две секунды: document.body.style.background = "blue"; setTimeout(function() { document.body.style.background = "yellow"; }, 2000); Иногда нужно отменить функцию, которую мы запланировали. Это делается путем сохранения значения, возвращаемого функцией setTimeout , и вызова для нее clearTimeout : var bombTimer = setTimeout(function() { console.log("BOOM!"); }, 500); if (Math.random() < 0.5) { // 50% chance console.log("Defused."); clearTimeout(bombTimer); } Функция cancelAnimationFrame работает так же, как clearTimeout . Она вызывается значением, возвращаемым requestAnimationFrame , чтобы отменить кадр (если он еще не был вызван ). Похожий набор функций, setInterval и clearInterval используется для установки таймера, который должен повторять действие каждые X миллисекунд: var ticks = 0; var clock = setInterval(function() { console.log("tick", ticks++); if (ticks == 10) { clearInterval(clock); console.log("stop."); } }, 200); ДроблениеНекоторые типы событий могут запускаться много раз в течение короткого периода времени (например, «mousemove » и javascript scroll event ). При обработке таких событий, нужно быть осторожным, чтобы это не происходило очень долго, иначе обработчик будет выполнять действие столько времени, что взаимодействие с документом станет медленным и скачкообразным. Если нужно сделать что-то нестандартное в таком обработчике, можно использовать setTimeout , чтобы быть уверенными, что это не растянется слишком надолго. Это обычно называют дроблением события. Существует несколько отличающихся друг от друга подходов к дроблению. В первом примере мы хотим сделать что-то, когда пользователь печатает. Но не хотим делать это после каждого события нажатия клавиши. Когда пользователь быстро печатает, нужно подождать, пока не произойдет пауза. Вместо немедленного выполнения действия в обработчике события мы устанавливаем задержку. Мы также очищаем предыдущую задержку (если таковая имеется ). Если события происходят через короткие интервалы времени (меньше, чем установленная нами задержка ), то задержка от предыдущего события отменяется: Напечатайте что-нибудь здесь... var textarea = document.querySelector("textarea"); var timeout; textarea.addEventListener("keydown", function() { clearTimeout(timeout); timeout = setTimeout(function() { console.log("Вы перестали печатать."); }, 500); }); Передача неопределенного значения для clearTimeout или его вызов для задержки, которая уже запущена, не даст никакого результата. Нам больше не нужно быть осторожными относительно того, когда его вызывать, мы просто делаем это для каждого события. Можно использовать иной сценарий, если нужно разделить ответы небольшим промежутком времени. Но чтобы при этом они запускались во время серии событий, а не только после нее. Например, можно отправлять в ответ на события «mousemove » (JavaScript mouse events ) текущие координаты мыши, но только через каждые 250 миллисекунд: function displayCoords(event) { document.body.textContent = "мышь находится в точке " + event.pageX + ", " + event.pageY; } var scheduled = false, lastEvent; addEventListener("mousemove", function(event) { lastEvent = event; if (!scheduled) { scheduled = true; setTimeout(function() { scheduled = false; displayCoords(lastEvent); }, 250); } }); ЗаключениеОбработчики событий позволяют обнаруживать и реагировать на события, над которыми мы не имеем прямого контроля. Для регистрации такого обработчика используется метод addEventListener . Каждое событие относится к определенному типу («keydown «, «focus » и так далее ), который идентифицирует его. Большинство событий вызывается для конкретного элемента DOM , а затем распространяются на родительские узлы элемента. Это позволяет обработчикам, связанным с этими элементами, обрабатывать их. Когда вызывается обработчик, ему передается объект события с дополнительной информацией о действии. Этот объект также содержит методы, позволяющие остановить дальнейшее распространение события (stopPropagation ) или предотвратить обработку события браузером по умолчанию (preventDefault ). Нажатие клавиш порождает события «keydown «, «keypress » и «keyup «. Нажатие мыши порождает события «mousedown «, «mouseup » и «click «. Перемещение мыши — «mousemove «, «mouseenter » и «mouseout «. JavaScript scroll event можно определить с помощью события «scroll «, а смена фокуса — «focus » и «blur «. После завершения загрузки документа для окна возникает событие «load «. Только одна часть JavaScript программы может работать одновременно. Обработчики событий и другие запланированные скрипты должны дожидаться, когда закончится выполнение других скриптов в очереди. Данная публикация представляет собой перевод статьи «Handling Events » , подготовленной дружной командой проекта В данном уроке мы с вами разберем все способы работы с событиями в JavaScript. События через атрибутыВы уже хорошо знаете первый способ привязать событие к элементу - с помощью атрибута, например onclick (если вы не помните этого или пропустили - см. урок основы работы с событиями JavaScript). Напомню еще раз этот способ на примере: сейчас по клику на кнопку сработает функция func , которая выводит на экран alert :
Задания события через атрибут имеет свои недостатки: если, к примеру, я хочу ко всем инпутам на странице привязать определенное событие - мне придется полазить по HTML странице, найти все инпуты и каждому добавить атрибут с событием. Это не очень удобно и хотелось бы иметь под рукой более продвинутый способ работы с событиями. Поэтому давайте посмотрим, что еще нам может предложить JavaScript при работе с событиями. События через работу с атрибутамиПо сути атрибут onclick является таким же атрибутом, как, к примеру, value . И, если мы могли менять атрибут value таким образом - elem.value , то точно также мы можем менять атрибут onclick . Если мы сделаем так: elem.onclick = func , то привяжем к элементу elem функцию func . Посмотрите пример и под ним мы обсудим все нюансы этого способа: var elem = document.getElementById("test"); elem.onclick = func; function func() { alert("!"); } Теперь я должен открыть вам страшную тайну JavaScript: если функция написана без круглых скобок, например func , то она возвращает свой исходный код , а если с круглыми скобками, например func() , то возвращает результат работы функции. Я уверен, что прочитав это, вы не до конца поймете то, что я хотел вам донести, поэтому запустите пример и еще раз перечитайте предыдущий абзац. Вот пример: //Функция возвращает строку "!" function func() { return "!"; } alert(func()); //вы увидите строку "!" alert(func); //а сейчас вы увидите исходный код функции func! Теперь, зная эту страшную тайну, вернемся к строке elem.onclick = func - в данном случае я в атрибут onclick записываю исходный код функции, а не ее результат - и все работает. Если вы сделаете так - elem.onclick = func() - то запишите результат функции и ничего не будет работать. Кстати, результатом функции func() будет undefined , так как у нее нет команды return . Напомню код функции, о которой идет речь: function func() { alert("!"); } Давайте вспомним метод setInterval (см. урок работа с таймерами в JavaScript), когда мы использовали его таким образом window.setInterval(timer, 1000) - в этом случае мы также писали функцию timer без круглых скобок, потому что нас интересовал не результат работы функции, а ее код . Мы еще поговорим подробнее о все этих нюансах, пока запомните эти вещи, которые я рассказал, пусть даже без полного понимания. Оно со временем придет. Достоинства и недостатки такого способаДавайте теперь обсудим достоинства и недостатки этого способа. ДостоинстваДостоинства такие: теперь, если мы захотим задать одновременно одно событие всем инпутам на странице, нет нужды вручную прописывать каждому из них атрибут с событием. Можно просто получить все инпуты, перебрать их циклом и каждому привязать событие. Давайте сделаем это. Получим все инпуты с помощью getElementsByTagName и в цикле привяжем каждому такое событие: пусть по клику каждый инпут выдает алертом текст "!": /* Этот код будет запускаться по загрузке страницы. Напоминаю, что писать его нужно после HTML кода. */ var elems = document.getElementsByTagName("input"); for (var i = 0; i < elems.length; i++) { elems[i].onclick = func; } function func() { alert("!"); } Теперь нажатие на любой инпут будет приводить к тому, что будет срабатывать функция func , которая алертом выводит "!". Использование thisДавайте усложним задачу и сделаем так, чтобы alert выводил содержимое атрибута value того инпута, на который кликнули мышкой. Для этого нужно воспользоваться this , только не так, как мы это делали раньше. Раньше, когда мы писали событие прямо в атрибут, мы делали так: onclick="func(this)" , однако сейчас вот так - elems[i].onclick = func(this) - мы сделать не можем . Во-первых , потому, что функцию func здесь нужно писать без круглых скобок, иначе будет не исходный код, а результат работы функции. Во-вторых , this указывает на разные элементы в зависимости от контекста (в зависимости от места, где он написан). И в нашем случае он не будет ссылаться на нужный нам элемент (то есть на тот, на который мы кликнули). Про контекст выполнения поговорим чуть позже, пока просто знайте, что он есть. Вы можете спросить, почему тут - onclick="func()" - в функции написаны круглые скобки, хотя по логике там тоже требуется исходный код, а не результат. Об этом вы узнаете в уроке про анонимные функции чуть позже. Так как правильно использовать this в нашей конструкции elems[i].onclick = func ? На самом деле тут this доступен внутри функции func и он ссылается на тот элемент, в котором возникло событие, вызвавшее эту функцию. То есть, если я делаю клик по первому инпуту - в this будет лежать ссылка на него, а если по второму - то на него. В данном случае считайте, что this - это будто переменная elem , полученная через getElementById . К примеру, elem.value позволяет обратиться к атрибуту value , значит this.value будет делать то же самое. Итак, давайте все-таки решим нашу задачу - сделаем так, чтобы alert выводил содержимое атрибута value того инпута, на который кликнули мышкой: < elems.length; i++) { elems[i].onclick = func; } function func() { alert(this.value); //изменение только здесь } Учтите, что если вы попытаетесь воспользоваться this внутри функции, которая была прописана прямо в атрибуте (то есть первым способом задать событие) - у вас ничего не выйдет. Смотрите пример неправильного кода: function func() { alert(this.value); //не выведет ожидаемого } В данном случае контекст выполнения таков, что this ссылается на window , а не на текущий элемент. Почему так - поговорим, когда вы разберете анонимные функции. Напоминаю правильный вариант: function func(elem) { alert(elem.value); //выведет содержимое атрибута value } НедостаткиТеперь поговорим о недостатках . Недостатком такого способа будет то, что мы можем привязать к событию только одну функцию. Если попытаться сначала записать одну функцию, а потом другую - у нас ничего не получится. В следующем примере мы пытаемся привязать к событию onclick сразу две функции func1 и func2 . Однако по клику на элемент сработает только вторая функция, так как она затрет первую: var elem = document.getElementById("test"); elem.onclick = func1; //тут мы сначала привязали func1 elem.onclick = func2; //а теперь func2 и func1 уже не привязана function func1() { alert("1"); } function func2() { alert("2"); } В принципе, эту проблему легко обойти, если ввести еще и третью функцию func3. Привяжем к атрибуту onclick только func3, а она пусть вызывает func1 и func2 у себя внутри: var elem = document.getElementById("test"); elem.onclick = func3; //тут привязывается только функция func3 //func3 вызывает func1 и func2: function func3() { func1(); func2(); } function func1() { alert("1"); } function func2() { alert("2"); } Как вы видите, этот недостаток не слишком существенный и его легко обойти. Только что вводится лишняя функция, что немного неудобно. Однако, есть еще один недостаток - мы не можем легко отвязать от onclick, к примеру, только функцию func1, оставив func2 привязанным. Можно, конечно же, накрутить большие конструкции кода, однако это не нужно, если пользоваться еще более продвинутым способом привязать событие - через addEventListener. Давайте посмотрим, как с работать с этой функцией: Работа с addEventListenerМетод addEventListener первым параметром принимает название события, а вторым - функцию, которую нужно привязать к этому событию. При этом имя события пишется без "on": "click" вместо "onclick", "mouseover" вместо "onmouseover" и так далее. Имя функции (второй параметр) пишется без кавычек и без круглых скобок (зачем это нужно, мы с вами уже разобрали выше). Давайте сделаем так, чтобы по клику на кнопку вызывалась функция func: var elem = document.getElementById("test"); elem.addEventListener("click", func); function func() { alert("!"); } Привяжем теперь одновременно два события. При этом таких проблем, как в предыдущем случае у нас не возникнет - события не будут затирать друг друга, сколько бы их не объявили: var elem = document.getElementById("test"); elem.addEventListener("click", func1); elem.addEventListener("click", func2); function func1() { alert("1"); } function func2() { alert("2"); } Если вы скопируете этот код и запустите его у себя - сработает и функция func1, и функция func2. Работа с this для addEventListenerМы с вами уже разбирали работу с this в случае, если привязывать события вторым способом (через свойство элемента). В случае с addEventListener this работает аналогичным образом - он будет ссылаться на тот элемент, в котором случилось событие. Давайте посмотрим на примере: привяжем к кнопке событие onclick , которое будет запускать функцию func . Эта функция будет выводить на экран value нашей кнопки: var elem = document.getElementById("test"); elem.addEventListener("click", func); function func() { alert(this.value); } С одной кнопкой не очень интересно проверять работу this . Давайте сделаем две кнопки, привязав в ним одну и ту же функцию func . В этом случае функция func будет выводить value той кнопки, на которую мы кликнули: var elem1 = document.getElementById("test1"); elem1.addEventListener("click", func); var elem2 = document.getElementById("test2"); elem2.addEventListener("click", func); function func() { alert(this.value); } Здесь удобство работы с this в том, что не нужно создавать разные функции для разных элементов. Есть одна функция func , которая делает одно и то же, но для разных элементов и различаем мы их через this - на какой элемент кликнули - тот элемент и будет в this . Ну, а сейчас получим массив кнопок с помощью getElementsByTagName и каждой из них привяжем функцию func. var elems = document.getElementsByTagName("input"); for (var i = 0; i < elems.length; i++) { elems[i].addEventListener("click", func); } function func() { alert(this.value); } Удаление привязки через removeEventListenerСейчас мы с вами займемся тем, что будем удалять привязанные к событию функции. Что у нас будет получаться: если, к примеру, к событию onclick привязаны функции func1 и func2 , то мы сможем отвязать функцию func1, не затрагивая func2 и наоборот. Давайте привяжем к элементу 3 функции: func1, func2 и func3, которые будут выводить на экран числа 1, 2 и 3: var elem = document.getElementById("test"); elem.addEventListener("click", func1); elem.addEventListener("click", func2); elem.addEventListener("click", func3); function func1() { alert("1"); } function func2() { alert("2"); } function func3() { alert("3"); } А теперь сразу же после привязки отвяжем функции func1 и func2. Это делается с помощью метода removeEventListener , которая принимает те же параметры, что и addEventListener: var elem = document.getElementById("test"); elem.addEventListener("click", func1); elem.addEventListener("click", func2); elem.addEventListener("click", func3); elem.removeEventListener("click", func1); elem.removeEventListener("click", func2); function func1() { alert("1"); } function func2() { alert("2"); } function func3() { alert("3"); } Если вы запустите этот пример, то увидите, что сработает функция func3, а первые две - нет. События JavaScript В JavaScript, как и других объектно ориентированных языках, определен ряд событий, связанных с элементами документа. Обработчики дают возможность организовать реакцию на возникновение событий из сценария. При этом соответствующий обработчик указывается как атрибут элемента HTML-документа; значением этого атрибута является выражение JavaScript. Например, - наведение и увод курсора мыши на элемент сопровождаются изменением цвета фона.
Половина обработчиков поддерживаются практически всеми HTML-элементами (). Некоторые события можно имитировать с помощью соответствующих методов. Ниже приводится список событий согласно спецификации HTML 4.0 и некоторые события, поддерживаемые MS IE. Трактовка браузеров может отличаться от стандарта и в плане применимости обработчика к тем или иным элементам
В сотрудничестве с А. Параничевым. Практически все JavaScript-приложения выполняют те или иные действия, откликаясь на различные события . Событие - это сигнал от браузера о том, что что-то произошло. Есть множество самых различных событий.
Именно DOM-события связывают действия, происходящие в документе, с кодом JavaScript, тем самым обеспечивая динамический веб-интерфейс. Назначение обработчиковДля того, чтобы скрипт реагировал на событие - нужно назначить хотя бы одну функцию-обработчик. Обычно обработчики называют "on+имя события" , например: onclick . Нужно сразу отметить, что JavaScript - однопоточный язык, поэтому обработчики всегда выпоняются последовательно и в общем потоке. Это значит, что при установке обработчиков двух событий, которые возникают на элементе одновременно, например mouseover (мышь появилась над элементом) и mousemove (мышь двигается над элементом), их обработчики будут выполнены последовательно. Существует несколько способов назначать обработчик на конкретное событие элемента. Все они представлены ниже. Обработчик события можно указать в виде inline-записи, прямо в атрибуте onсобытие . Например, для обработки события click на кнопке input , можно назначить обработчик onclick вот так:
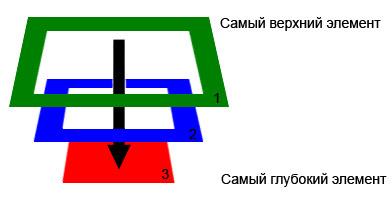
Этот код в действии: Можно назначить и функцию. Например, пусть при клике на кнопку input запускается функция count_rabbits() . Для этого запишем вызов функции в атрибут onclick: *!* function count_rabbits() { for(var i=1; i Если на каждом из них будет свой обработчик события, например onclick , то обработчик для какого элемента будет вызван первым при клике, скажем, на d3 ? Всего существует 2 модели поведения, они не имеют преимуществ между собой, но используют принципиально разные подходы. Стандарт W3C объединяет две модели в одну универсальную. Всплывающие события (Bubbling)В этой модели сначала будет выполнен обработчик на элементе 3, затем на элементе 2, и последним будет выполнен обработчик на элементе 1. Такой порядок называется "всплывающим", потому что событие поднимается с самых "глубоких" элементов в представлении DOM, к самым "верхним", как пузырек воздуха в воде. Визуально это выглядит так (кликните на вложенном элементе, чтоб увидеть, какой будет порядок обработки события): Остановка всплытия Нужно понимать, что "всплытие" происходит всегда. При возникновении события на элементе, сигнал будет подниматься до самого высокого элемента, выполняя нужные обработчики. Если какой-то обработчик хочет остановить всплытие и не выпускать событие дальше вверх - это делает следующий код: Element.onclick = function(event) { event = event || window.event // кросс-браузерно if (event.stopPropagation) { // Вариант стандарта W3C: event.stopPropagation() } else { // Вариант Internet Explorer: event.cancelBubble = true } } Можно уложить блок if/else в одну строчку: Event.stopPropagation ? event.stopPropagation() : (event.cancelBubble=true) Перехват событий (Capturing)Перехват - вторая, альтернативная всплытию модель порядка выполнения для события.
Визуально это выглядит так (кликните на вложенном элементе, чтоб увидеть, какой будет порядок обработки события, не поддерживается в IE): document.getElementById("capt1").addEventListener("click", function() { alert(1) }, true); document.getElementById("capt2").addEventListener("click", function() { alert(2) }, true); document.getElementById("capt3").addEventListener("click", function() { alert(3) }, true); Такой порядок был предложен Netscape и никогда не поддерживался в Internet Explorer, поэтому в IE вы не сможете увидеть этот пример в действии. Остальные браузеры поддерживают одновременно такой порядок и порядок всплытия, но из-за проблем с Internet Explorer де-факто его почти никто не использует. Порядок обработки в стандарте W3CРешение от W3C объединяет обе модели: перехват и всплытие в одну универсальную.
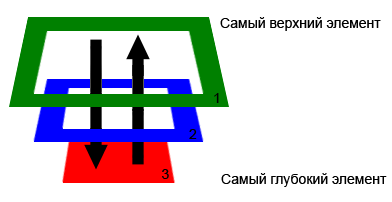
При совершении действия, сначала событие перехватывается, пока не достигнет конечного элемента, затем всплывает. Таким образом, разработчик сам решает, когда должен срабатывать обработчик события – при перехвате или при всплытии. Визуально это выглядит так (кликните на вложенном элементе, чтоб увидеть, какой будет порядок обработки события, не для IE): document.getElementById("capt1").addEventListener("click", function() { alert(1) }, true); document.getElementById("capt2").addEventListener("click", function() { alert(2) }, true); document.getElementById("capt3").addEventListener("click", function() { alert(3) }, true); document.getElementById("capt1").addEventListener("click", function() { alert(1) }, false); document.getElementById("capt2").addEventListener("click", function() { alert(2) }, false); document.getElementById("capt3").addEventListener("click", function() { alert(3) }, false); Если в качестве третьего параметра функции addEventListener передать значение true , то событие будет срабатывать на фазе захвата, если false – то после окончания захвата, на фазе всплытия. При установке обработчиков классическими методами (через свойство элемента или атрибут html тега) события всегда будут срабатывать на фазе всплытия. Действие браузера по умолчаниюБраузер имеет своё собственное поведение по умолчанию для различных событий. В ряде случаев реакцию браузера на событие можно убрать в обработчике.Для этого у IE и W3C есть, как и раньше, два по сути близких, но по виду разных способа: Element.onclick = function(event) { event = event || window.event if (event.preventDefault) { // Вариант стандарта W3C: event.preventDefault() } else { // Вариант Internet Explorer: event.returnValue = false } } Вместо if/else можно записать одну строчку: Event.preventDefault ? event.preventDefault() : (event.returnValue=false) ... Некоторые поведения по умолчанию происходят до вызова обработчика события. В этом случае их, конечно же, отменить нельзя. При клике перехода не произойдет, а рамка вокруг ссылки появится. Код примера: Var a = document.getElementById("my-focus-a") a.onfocus = a.onclick = function(e) { e = e || window.event // другая кроссбраузерная запись остановки события e.preventDefault ? e.preventDefault() : (e.returnValue=false) } Смысл return false из обработчикаВозвращение return false из обработчика события предотвращает действие браузера по умолчанию, но не останавливает всплытие. В этом смысле следующие два кода эквивалентны: Function handler(event) { ... return false } function handler(event) { ... if (event.preventDefault) { event.preventDefault() } else { event.returnValue = false } } Заметим, что хотя даже если всплытие и действия по умолчанию остановлены, но другие обработчики на текущем элементе все равно сработают. Elem = document.getElementById("TestStop") function handler(e) { e.preventDefault() // браузер - стоять e.stopPropagation() // событие - не всплывать return false // и вообще, мне больше ничего не надо } elem.addEventListener("click", handler, false) // следующий обработчик все равно сработает elem.addEventListener("click", function() { alert("А я сработало..") }, false); Проверить: Действительно, браузер даже не гарантирует порядок, в котором сработают обработчики на одном элементе. Назначить можно в одном порядке, а сработают в другом. Поэтому тем более один обработчик никак не может влиять на другие того же типа на том же элементе. РезюмеВы узнали...
В следующих статьях мы разберем, какие свойства есть у объекта события, как их кроссбраузерно обрабатывать и назначать обработчики. |
| Читайте: |
|---|
Новое
- Интересные высказывания о жизни
- Новый порядок уплаты страховых взносов
- К чему снится ленин, ленин во сне
- Как закрыть аджику из кабачков на зиму?
- Как замариновать семгу для шашлыка Правильный маринад семги для шашлыка
- Пастила из яблок в домашних условиях: простые пошаговые рецепты
- Салат из курицы с черносливом и грецкими орехами
- Рецепты разных зеленых щей со щавелем и с капустой, грибами, рыбой, крапивой, фасолью
- Суп с мясом и картошкой: рецепты простые и очень простые
- Дмитрий Медведев ушёл в запой